# Pipes
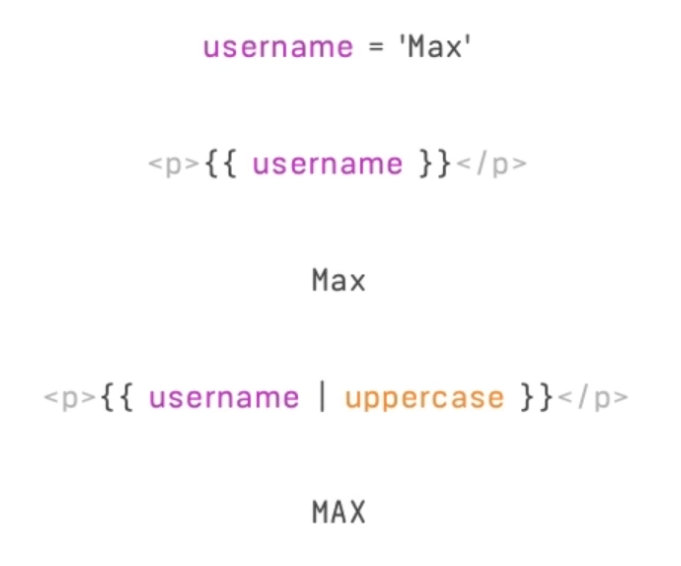
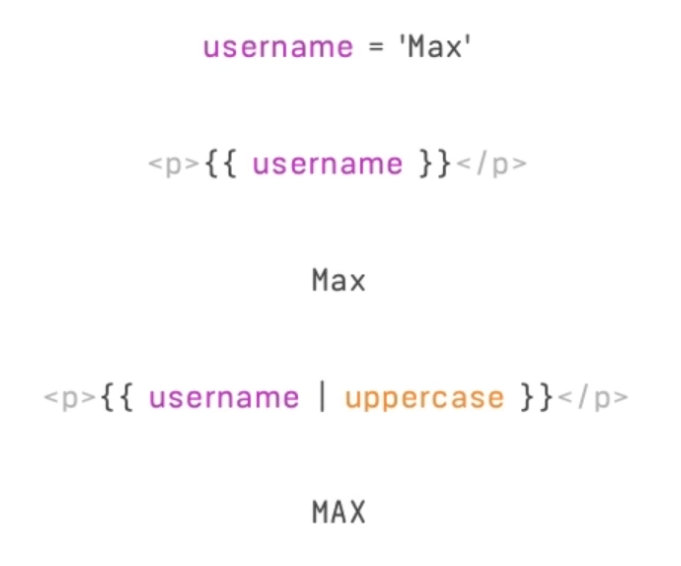
Pipes transform output in the template.
 The Data remains the same as the output change.
The right place to place a pipe, is in the template.
Example of piping
```html
{{ server.status }}
{{ server.name | shorten:15 }} |
{{ server.instanceType | uppercase }} |
{{ server.started | date:'fullDate' | uppercase }}
```
Chaining the pipes together the order is important.
Angular pipe [documentation](https://angular.io/api?query=pipe)
## Create custom pipe
```ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter',
pure: false
})
export class FilterPipe implements PipeTransform {
transform(value: any, filterString: string, propName: string): any {
if (value.length === 0 || filterString === '') {
return value;
}
const resultArray = [];
for (const item of value) {
if (item[propName] === filterString) {
resultArray.push(item);
}
}
return resultArray;
}
}
```
If Data are changed, the pipe dont get updated. For example if the application applies a filer pipe.
The Data remains the same as the output change.
The right place to place a pipe, is in the template.
Example of piping
```html
{{ server.status }}
{{ server.name | shorten:15 }} |
{{ server.instanceType | uppercase }} |
{{ server.started | date:'fullDate' | uppercase }}
```
Chaining the pipes together the order is important.
Angular pipe [documentation](https://angular.io/api?query=pipe)
## Create custom pipe
```ts
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter',
pure: false
})
export class FilterPipe implements PipeTransform {
transform(value: any, filterString: string, propName: string): any {
if (value.length === 0 || filterString === '') {
return value;
}
const resultArray = [];
for (const item of value) {
if (item[propName] === filterString) {
resultArray.push(item);
}
}
return resultArray;
}
}
```
If Data are changed, the pipe dont get updated. For example if the application applies a filer pipe. The Data remains the same as the output change.
The right place to place a pipe, is in the template.
Example of piping
```html
The Data remains the same as the output change.
The right place to place a pipe, is in the template.
Example of piping
```html