
### Selector Angular have multiple ways to select the component (CSS-Selectors): - by element `


 Angular's main ideas is to build components to build an app. Each Component has it's own template (html), maybe it's own style (CSS) and more important it's own business logic.
Components can be reused in multiple parts or the application.
## Component
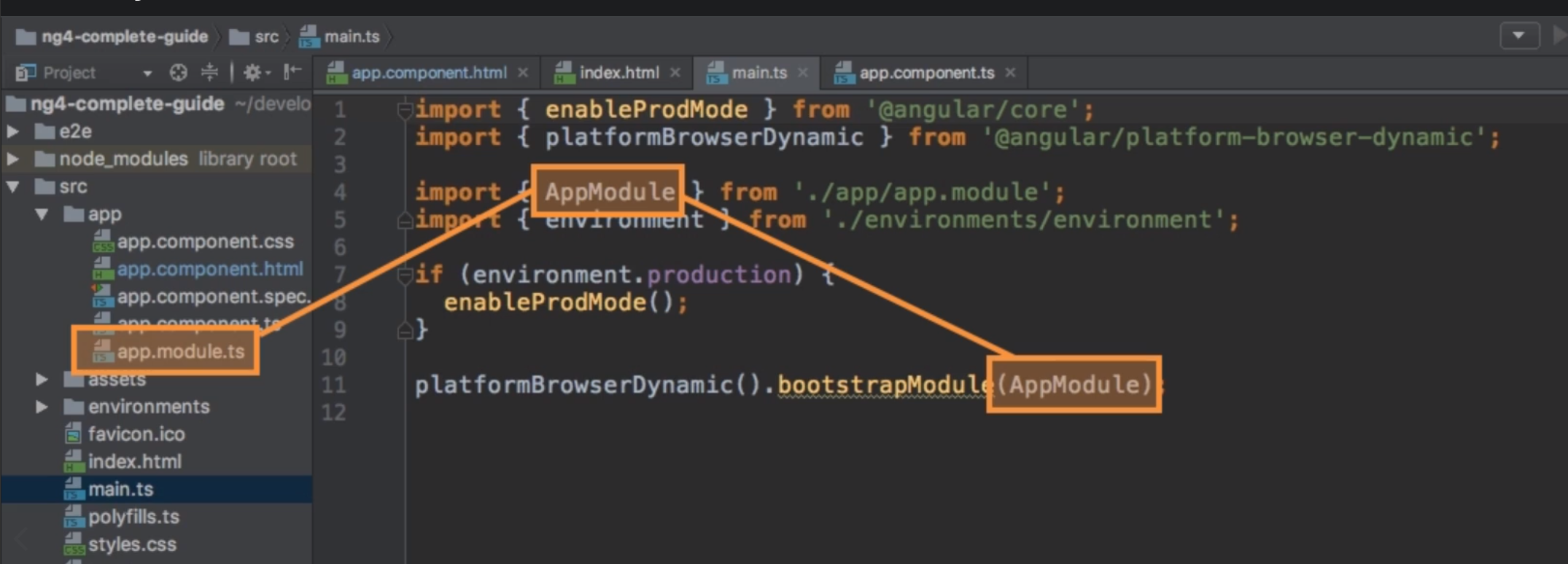
The `app.component` is a special component. It serves to bootstrap all the application and is the root of the application. All the *selectors* for the other components are located now in the `app.component.html`.
Good practice to create a new component, you should create a directory in the app folder and name it the same as the componentname. The convention of naming the component is like this `name.component.ts`.
A component is a class which angular is able to instanciate.
Required files for a component are a `server.component.ts` and a `server.component.html`.
In the *.ts file goes the logic and in the *.html file is the template of the component.
```ts
import { Component } from '@angular/core'; // Import for the Component-Decorator
@Component({ // Decorator
selector: 'app-server', // Unique selector
templateUrl: './server.component.html' // template file
})
export class ServerComponent { // Component-Class
}
```
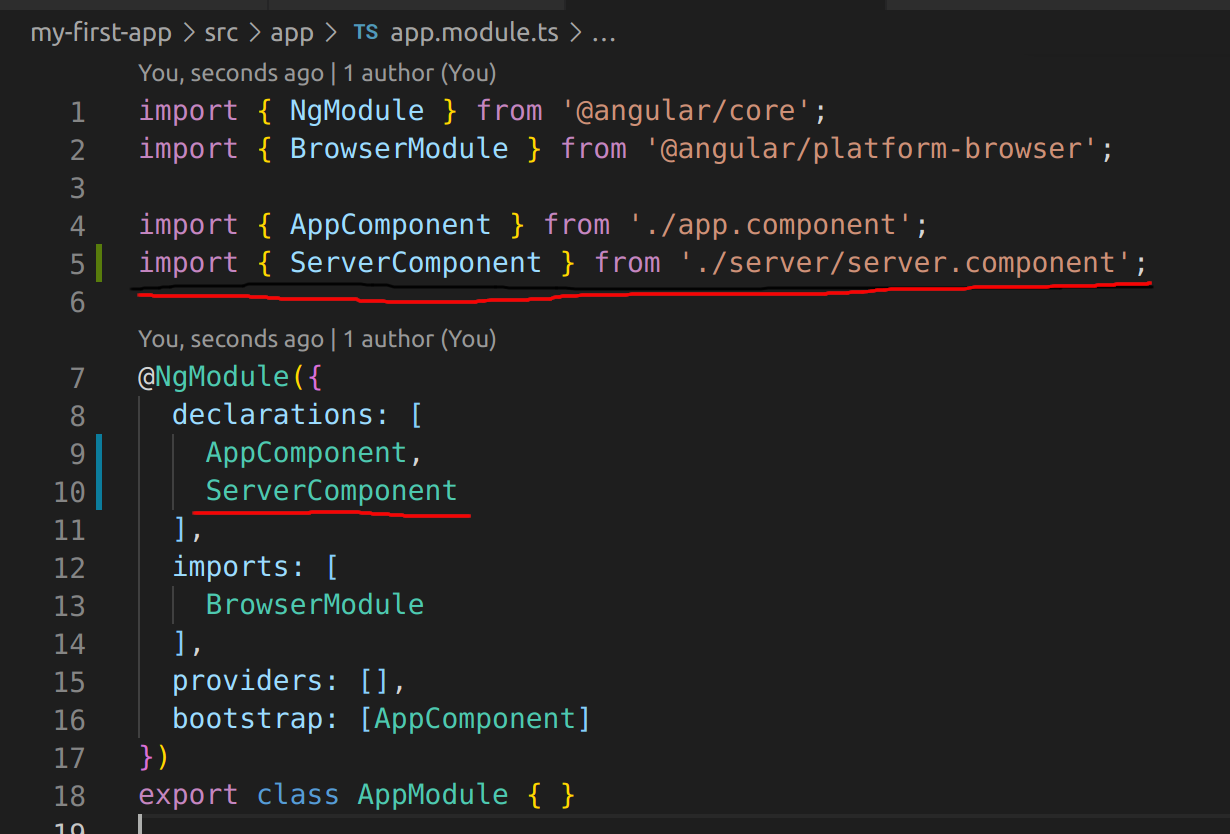
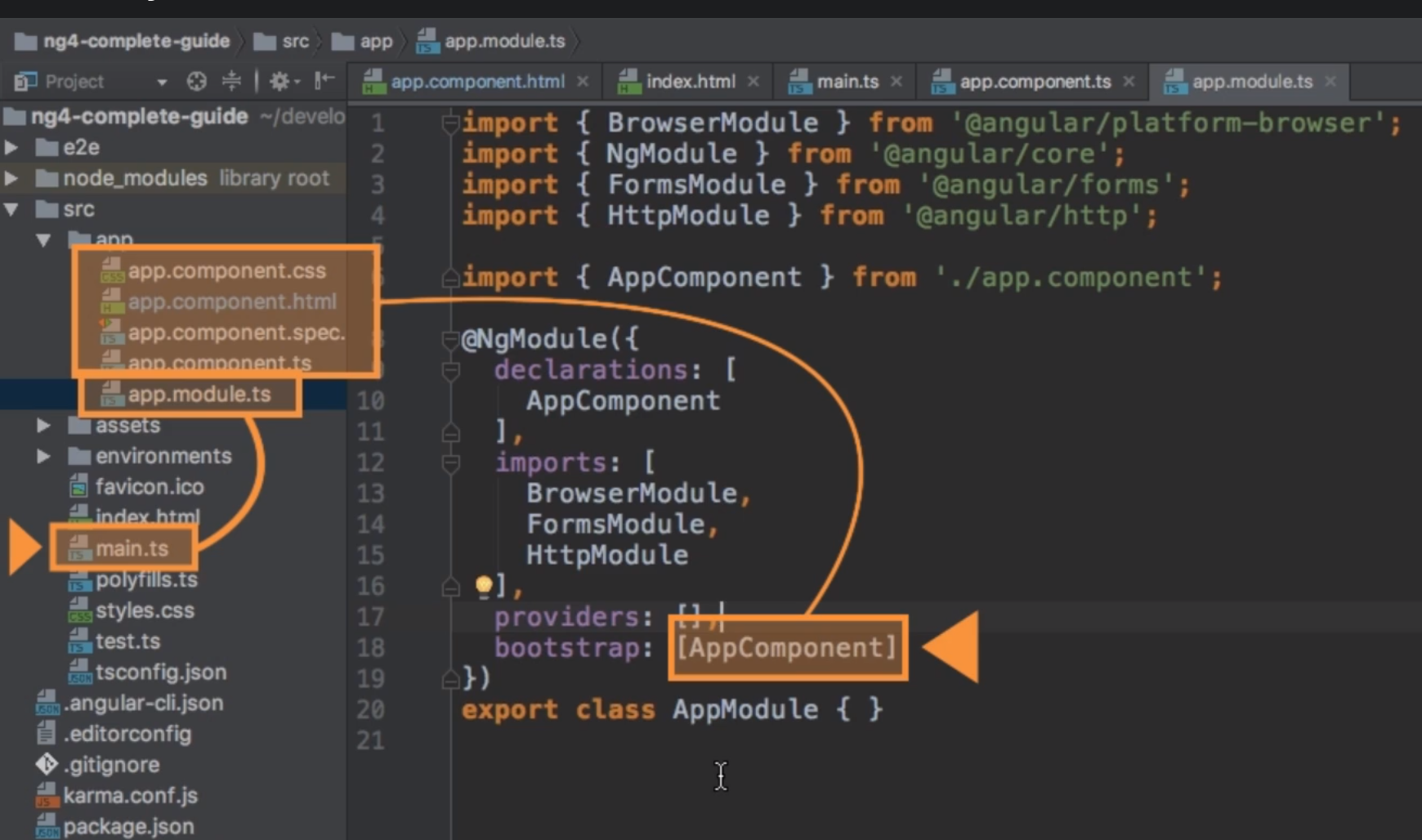
This register the component and let angular know that a new component was created, it needs to be declared in the root app module (`app.module.ts`). Add it in the `declarations`-array and for TS to find the file, it needs also an import.
Angular's main ideas is to build components to build an app. Each Component has it's own template (html), maybe it's own style (CSS) and more important it's own business logic.
Components can be reused in multiple parts or the application.
## Component
The `app.component` is a special component. It serves to bootstrap all the application and is the root of the application. All the *selectors* for the other components are located now in the `app.component.html`.
Good practice to create a new component, you should create a directory in the app folder and name it the same as the componentname. The convention of naming the component is like this `name.component.ts`.
A component is a class which angular is able to instanciate.
Required files for a component are a `server.component.ts` and a `server.component.html`.
In the *.ts file goes the logic and in the *.html file is the template of the component.
```ts
import { Component } from '@angular/core'; // Import for the Component-Decorator
@Component({ // Decorator
selector: 'app-server', // Unique selector
templateUrl: './server.component.html' // template file
})
export class ServerComponent { // Component-Class
}
```
This register the component and let angular know that a new component was created, it needs to be declared in the root app module (`app.module.ts`). Add it in the `declarations`-array and for TS to find the file, it needs also an import.