4.4 KiB
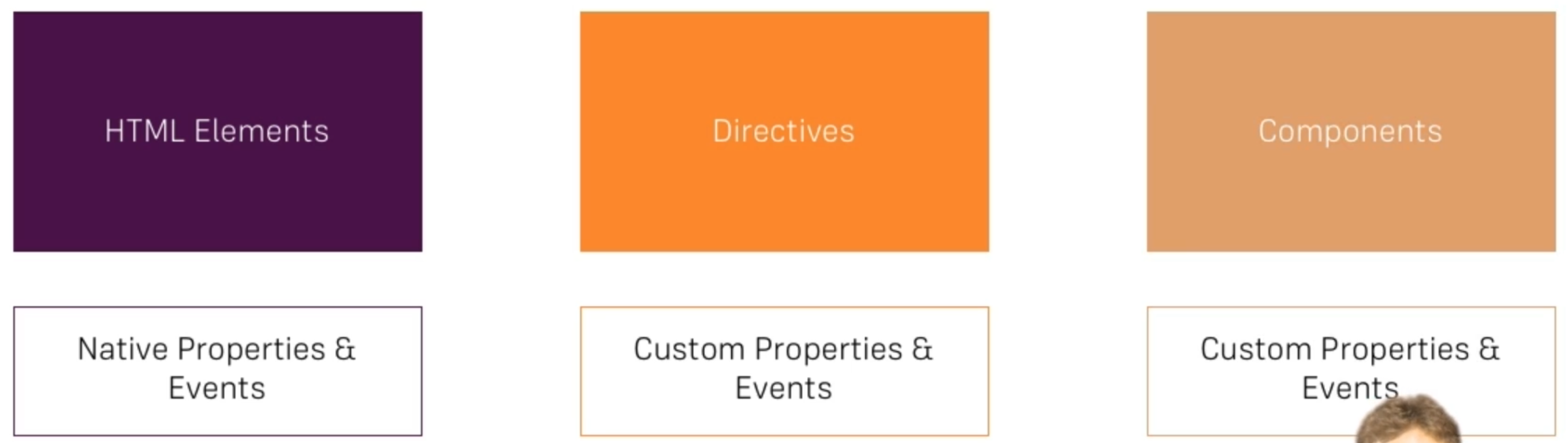
Component and databining
Overview

Binding to custom property
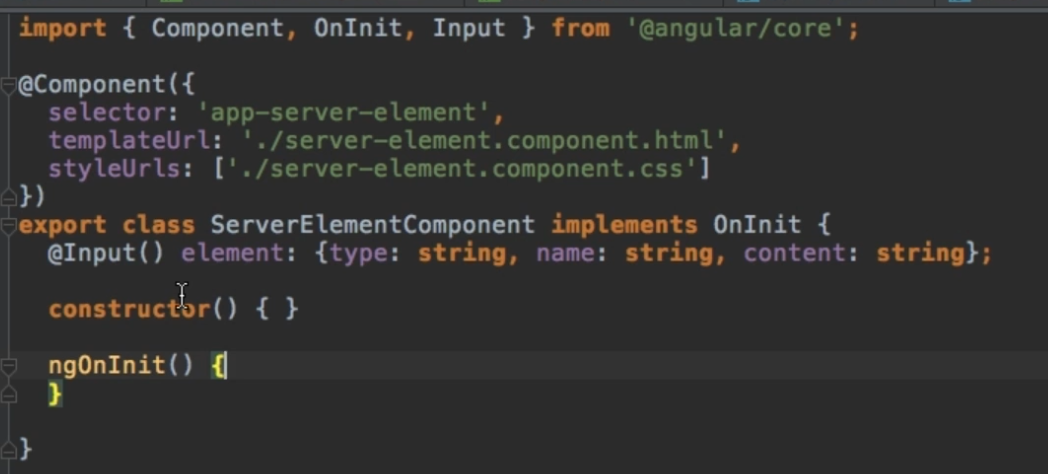
Exposing the property to be bindable from outside of it's component. Downwords to a Child Component

Assigning an alias to be more specific on the outside.
@Input('srvElement') element: {type: string, name: string, content: string}
Uses in the HTML:
<app-server-element>
[srvElement]="serverElement"
</app-server-element>
Binding to custom eventNames
Passing data from the Child to the Parent Component.
Add event listener to the implementing parent component:
<app-cockpit (serverCreated="onServerCreated($element)")></app-cockpit>
EventEmitter is a function to emit custom events.
cockpit.component.ts
import { Component, OnInit, EventEmitter, Output, } from '@angular/core';
@Component({
selector: 'app-cockpit',
templateUrl: './cockpit.component.html',
styleUrls: ['./cockpit.component.css']
})
export class CockpitComponent implements OnInit {
@Output() serverCreated = new EventEmitter<{serverName: string, serverContent: string}>();
@Output('bpCreated') blueprintCreated = new EventEmitter<{serverName: string, serverContent: string}>();
newServerName = '';
newServerContent = '';
constructor() { }
ngOnInit() {
}
onAddServer(nameInput: HTMLInputElement) {
this.serverCreated.emit({
serverName: this.newServerName,
serverContent: this.newServerContent
});
}
onAddBlueprint(nameInput: HTMLInputElement) {
this.blueprintCreated.emit({
serverName: newServerName,
serverContent: this.newServerContent
});
}
}
app.component.html
<div class="container">
<app-cockpit
(serverCreated)="onServerAdded($event)"
(blueprintCreated)="onBlueprintAdded($event)"
></app-cockpit>
<hr>
<div class="row">
<div class="col-xs-12">
<app-server-element
*ngFor="let serverElement of serverElements"
[srvElement]="serverElement">
</app-server-element>
</div>
</div>
</div>
Cockpit is the parent element, so it sends out data or event, thats why the
@Outputdecorator.ServerElement is the Child element, so it receive data in, thats why the
@Inputdecorator
Locale Reference
The locale references can put on any element in the html template.
#nameOfTheReference
It holds the whole element, not only the values. This can be used only in the template not in the TS-file. But it can be passed as an argument in the TS-file.
@ViewChild
It can also be able to get data with the @ViewChild decorator.
import { Component, OnInit, EventEmitter, Output, ViewChild, ElementRef } from '@angular/core';
...
export class CockpitComponent implements OnInit {
...
@ViewChild('serverContentInput', { static: false }) serverContentInput: ElementRef;
serverContentInputis the name of the locale reference in the html template.
Twho-way-binding is not anymore required.
It is not adviced to set a value with this method.
ng-content
This directive can be used to project the content of the DOM, which would be lost when placed in the opening and closing tags of the element in the template. This behavior is called hoock.
lifecycle
ngOnInit is a lifecycle hook.
The application can hook into this hooks to execute some actions.
| Hook | Description |
|---|---|
| ngOnChanges | Called after a bound input property changes |
| ngOnInit | Called once the component is initialized (will runn after the constructor) |
| ngDoCheck | Called during every change detection run |
| ngAfterContentInit | Called after content (ng-content) has been projected into view |
| ngAfterContentChecked | Called every time the projected content has been checked |
| ngAfterViewInit | Called after the component’s view (and child views) has been initialized |
| ngAfterViewChecked | Called every time the view (and child views) have been checked |
| ngOnDestroy | Called once the component is about to be destroyed |