2.9 KiB
Angular Modules and Optimization
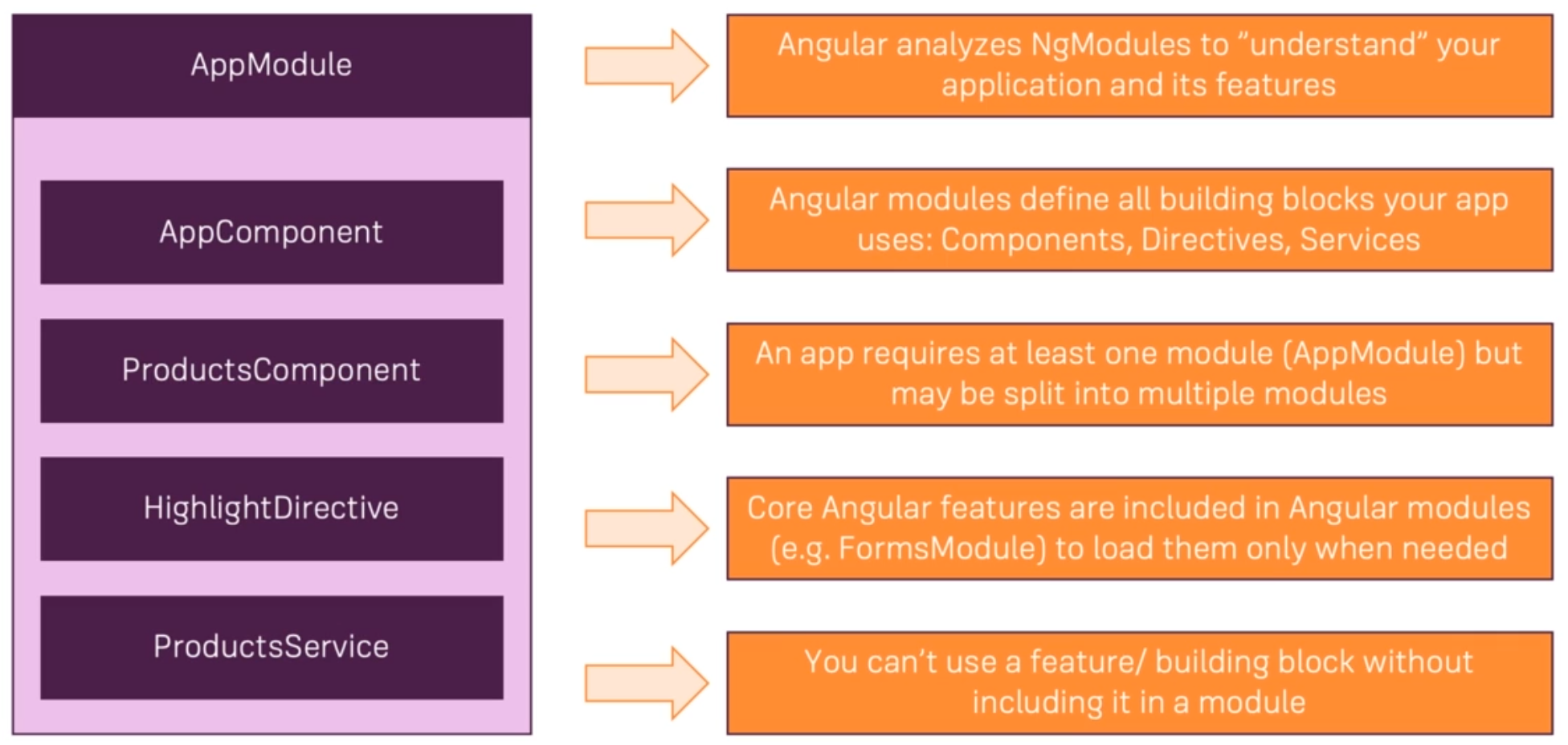
What are ngModules
Anglar Module are ways of create Angular building blocks.

Splitting the Application in various Modules makes the Application faster and more managable.
ngModules
Modules are self-contained. There is no sharing data between modules.
If a module is needed, has to be imported.
If a module has to be accessed in other part of the application, it has to be exported.
The BrwoserModule must be imported in the app.module, because it provide startup jobs that runs only once. To make sure that all the other modules can use ngIf, ngFor the CommonModule can be imported.
Services are imported in the app.module because they are setup once and can be used applicationwide.
Routing in Modules
Routing functionality can also be defined in the custom defined module.
Therefore it can be used the forChild() method to merge the routing defined in a custom module in the root routing module.
recipes-routing.module.ts
@ngModules({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
Shared Modules
You can only declare a module once. Use import and export to use the diffrent modules.
Core Module
The Core Module is here to make the App Module a bit leener. Means that the Custom services can be exported in the Core Module and then imported back in the App Module with the Core Module.
Alternative can be used the providedIn by the @Injectable directive. Which is recommended.
Lazy Loading
Splitting the application into various modules does not improve the performance. Implementing lazy loading, will.
Use the loadChildren in the app-routing.module.ts
...
{ path: 'recipes', loadChildren: './recipes/recipes.module#RecipesModule'}
// alternative syntax
{ path: 'recipes', loadChildren: () => import('./recipes/recipes.module').then(m => m.RecipesModule)}
#RecipesModule is the Type of the module.
Make sure that in the recipes-routing.module.ts the route-path is an empty string.
Also remove the Module from the import in the app.module
Preloading
At the start of the application the lazy loading is executed, and as soon as possible, the other module are downloaded and ready to use.
app-routing.module.ts Configuration
...
RouterModule.forRoot(appRoutes, { preloadingStrategy: PreloadAllModules })
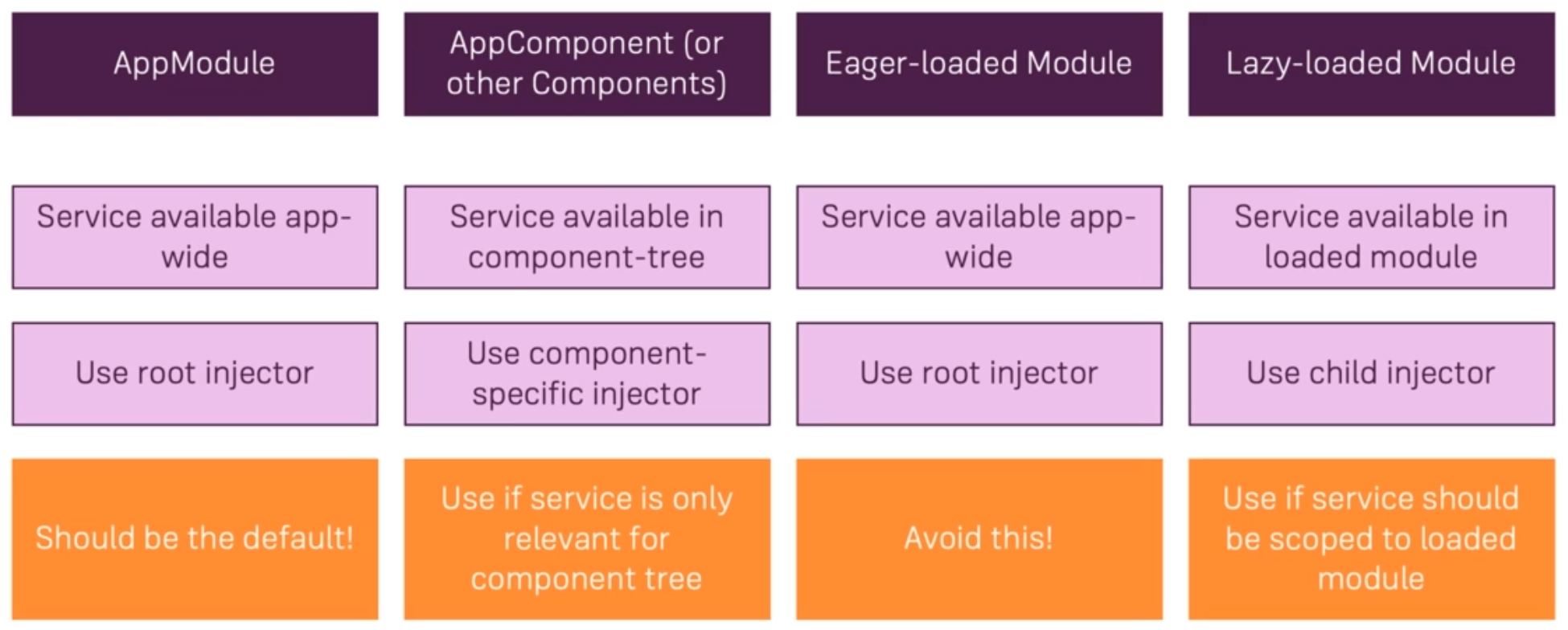
Services & Modules
If a service is instanciated at app.module then it exists one instance for the whole application. If the Service is instanciated via lazy loading, then the service is aviable in the application but the module gets its own instance and the data/states are not shared across the app.
There fore services should be instanciated at app level via @Injectable or declared in the app.module.