1.2 KiB
1.2 KiB
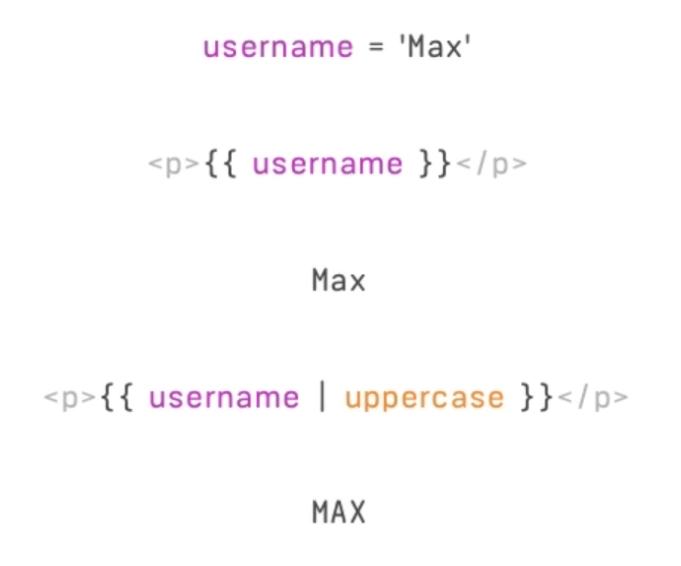
Pipes
Pipes transform output in the template.

The Data remains the same as the output change.
The right place to place a pipe, is in the template.
Example of piping
<li
class="list-group-item"
*ngFor="let server of servers | filter:filteredStatus:'status'"
[ngClass]="getStatusClasses(server)">
<span
class="badge">
{{ server.status }}
</span>
<strong>{{ server.name | shorten:15 }}</strong> |
{{ server.instanceType | uppercase }} |
{{ server.started | date:'fullDate' | uppercase }}
</li>
Chaining the pipes together the order is important.
Angular pipe documentation
Create custom pipe
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter',
pure: false
})
export class FilterPipe implements PipeTransform {
transform(value: any, filterString: string, propName: string): any {
if (value.length === 0 || filterString === '') {
return value;
}
const resultArray = [];
for (const item of value) {
if (item[propName] === filterString) {
resultArray.push(item);
}
}
return resultArray;
}
}