1.0 KiB
The Basic
Angular serves the index.html in the src directory and loads the components from the src/app directory.
The scafolding creates a root-component which is loaded into the index.html on the <app-root></app-root>-Tag.
In the @Component we find a selector with the value of <app-root></app-root>. With this selector, Angular is able to replace in the index.thml on the <app-root></app-root>-Tag with the content in the app.component.html.
When the app is builded, the angular cli will inject at the bottom a bundle of *.js files which is needet to run the app.
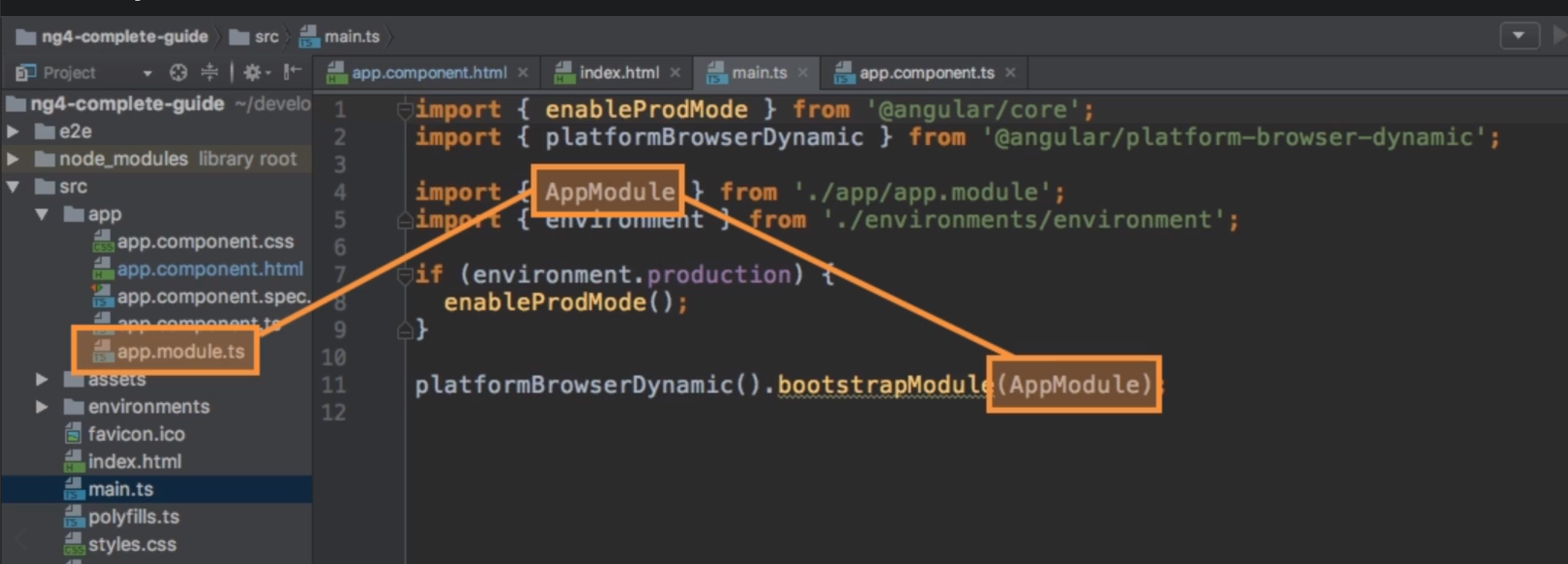
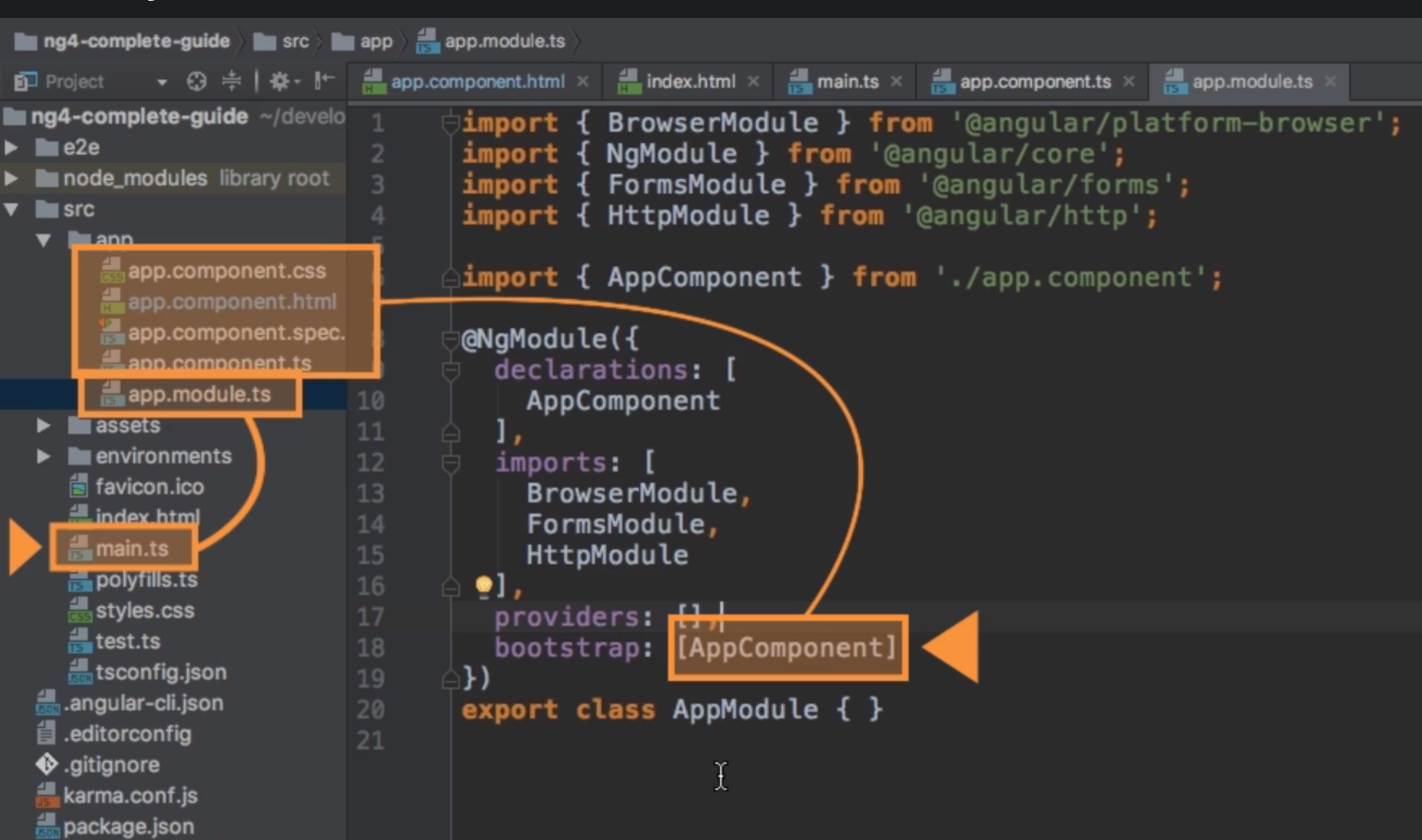
main.ts is the file which will be executet at the beginning.
Angular's main ideas is to build components to build an app. Each Component has it's own template (html), maybe it's own style (CSS) and more important it's own business logic. Components can be reused in multiple parts or the application.